今日は「クリーン&クリア島原」公式ウェブの表示速度の改善を行っていました
当方のウェブサイト構築のスタンスとしては「出来るだけ早くウェブサイトを公開し、ページ拡充・整備を進め、同時にアクセス向上のための改善も続け、一か月後に検索結果で1ページ目に表示させる」です
世間では「ウェブ制作」「ウェブデザイナー」と言う言葉が目に付き、綺麗なウェブページを作り納品して終わりの様に思われています
しかし、実は公開後の改善やアクセス向上(SEO等)育てるという作業が「集客に寄与する良いウェブ」になるためには必要なのです
「クリーン&クリア島原」さんからは、その日の実績を LINEにて送っていただけるので、このところ連日、記事を投稿出来ており、【回収事例】が充実してきました。ページが増えるという事は、そのウェブサイトの中身の充実とアクセス向上には欠かせないものであり、大変良い状況が続いています
しかし、ウェブ制作をご発注いただいてから短期間で制作したため、ページの表示速度は二の次となっていました
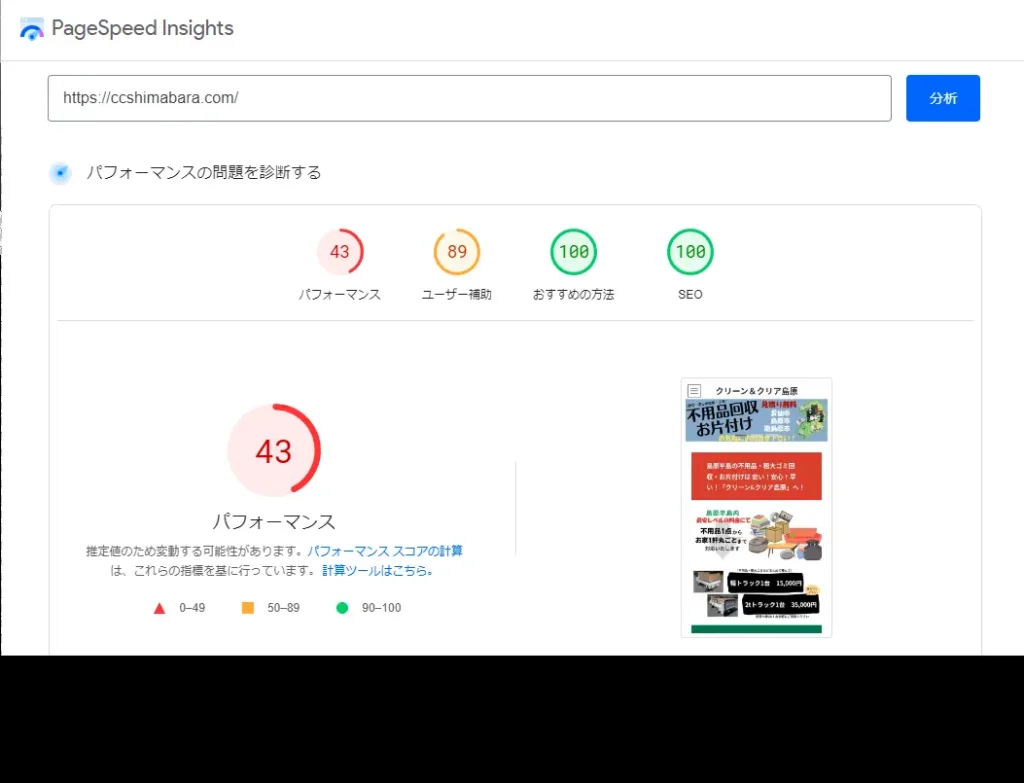
そこで一息ついた本日は、Google PageSpeed Insightを使用して表示スピードを計測してみました

・パフォーマンス:43点 (表示スピードの事です)
・ユーザー補助:89点 (視覚障害の方への配慮が出来ているか?と言う点の評価です)
・おすすめの方法:100点 (セキュリティ等の評価です)
・SEO:100点 (検索サイトの順位向上のためのポイントを押さえているかの評価です)
結果は、パフォーマンス:43点以外は、ほぼ優秀と言う結果が出ました
ユーザー補助は 89点ですが、これは使用している wordpressテーマの仕様上の問題であるため、これ以上は難しいところです
パフォーマンス(表示スピード)が 43点と少々悪かったのは、とにかく早く公開、また画像は見栄え優先でサイズが大きい JPGやPNGファイルを使用していたからです
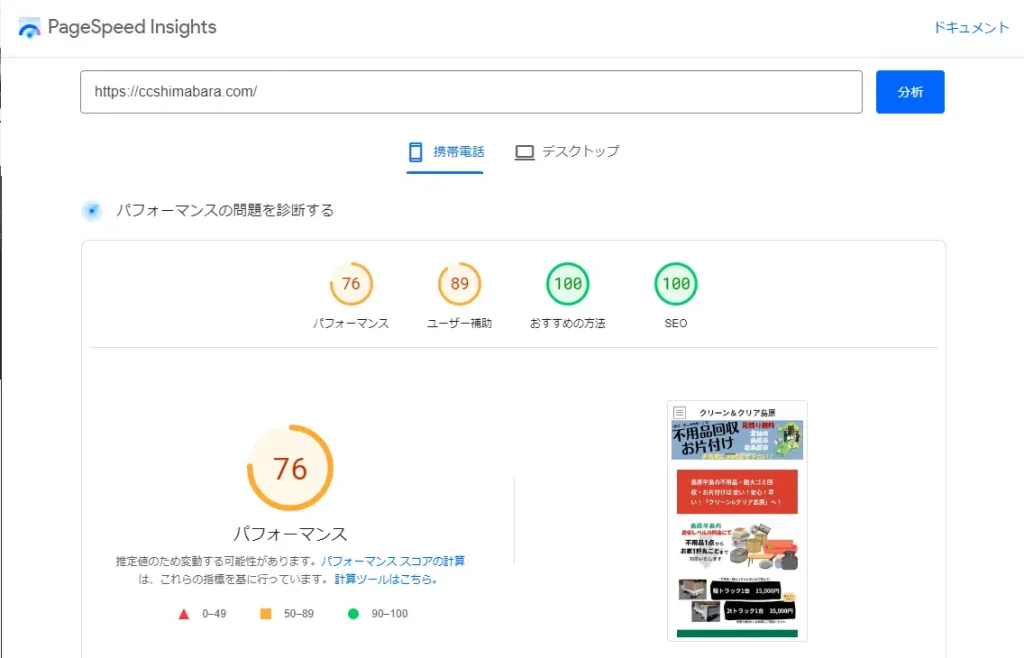
そこで JPGファイルを次世代画像形式 WebP(ファイルサイズが、約半分程度に減少出来る)に差し替える作業や不要な Javascript, CCSの停止等を行いました

その結果、パフォーマンスは76点まで改善し、実際ウェブページを開いても表示速度の向上が体感出来ました
出来れば 90点越えを目指したいところですが、画像の美しさのダウンと使用している worepressの仕様等もあり、現時点では使用上限界だと考えていますが、日々改善は続けます


